
なにをしてもサイトスピードが上がらなかった。
こんな悩みにお答えしています。
無料テーマcocoonを使っていますが、ほかのテーマ使用の方も試してみてください。
使用していないJava Scriptをプラグインを使って、ページスピードを上げます。
キャッシュ系のプラグインは使用していません。
(Cocoonは、設定で高速化できるため)
わたしは問題ありませんが、この方法で不備が出たらプラグインを停止してくださいね。
サイトスピードをあげた方法|不要なJava Scriptをなんとかする
Googleさんの使ってないJavaScriptを、なんとかしましょう。
- プラグインFlying Scripts by WP Speed Matters
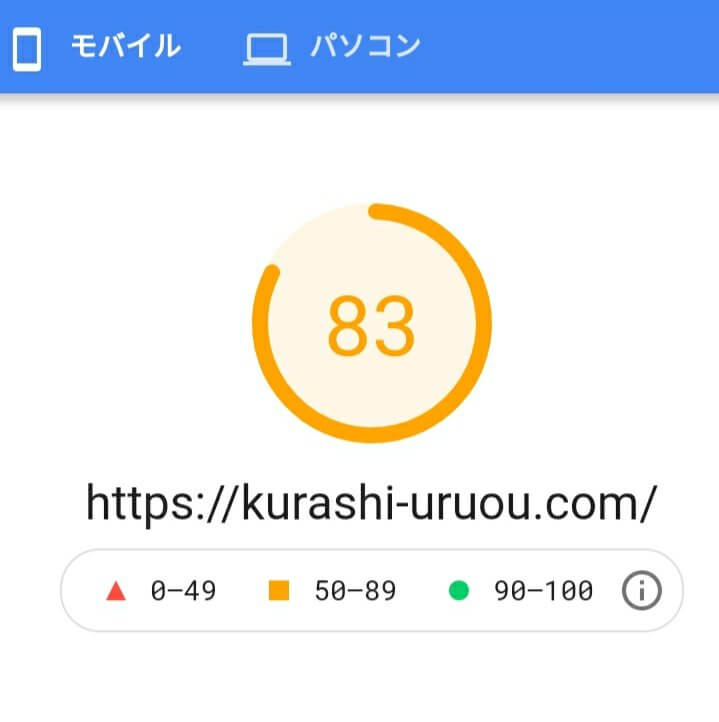
- PageSpeed insightsで、ページスピードを測定
- 「使用していないJavaScript」を開く
- 「js」を見つけたら「/」の後ろからコピーする
- Flying Scripts by WP Speed Mattersを開く
- Save Changesで終わり。
同じようなJava Scriptのプラグインが入っていないか必ずチェックしてください。
もしプラグインが入っていて「Js」の項目にチェックが入っていたら外してください。
ダブルと余計に遅くなったり、動作に不備が出ます。
プラグインFlying Scripts by WP Speed Matters
プラグインFlying Scripts by WP Speed Mattersをダウンロードして、有効化します。

WordPressのプラグインから、新規追加して有効化しておいてくださいね。
PageSpeed insightsで、ページスピードを測定

使用前のわたしのページスピードは41!!
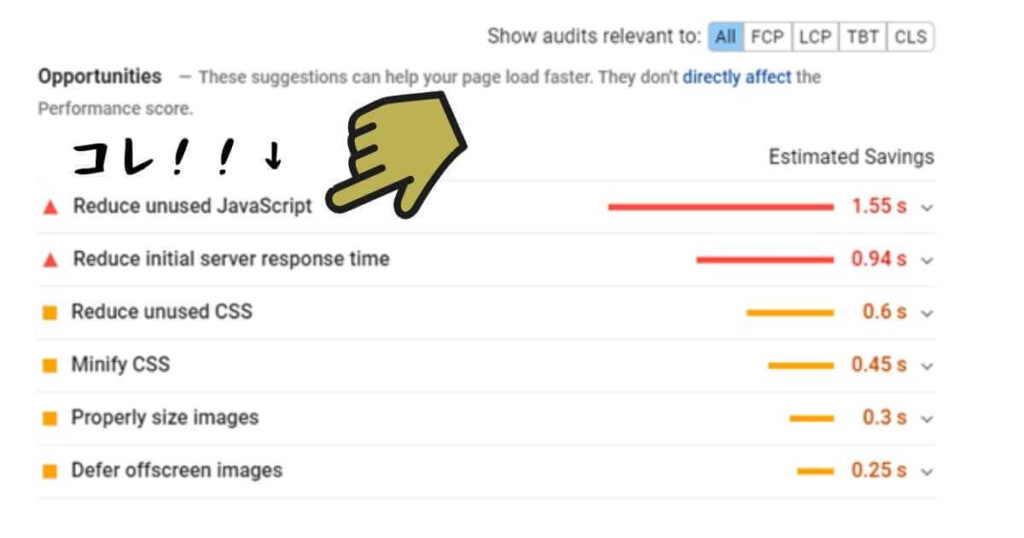
「使用していないJavaScript」を開く

測定画面から「使用していないJavaScript」を開く。
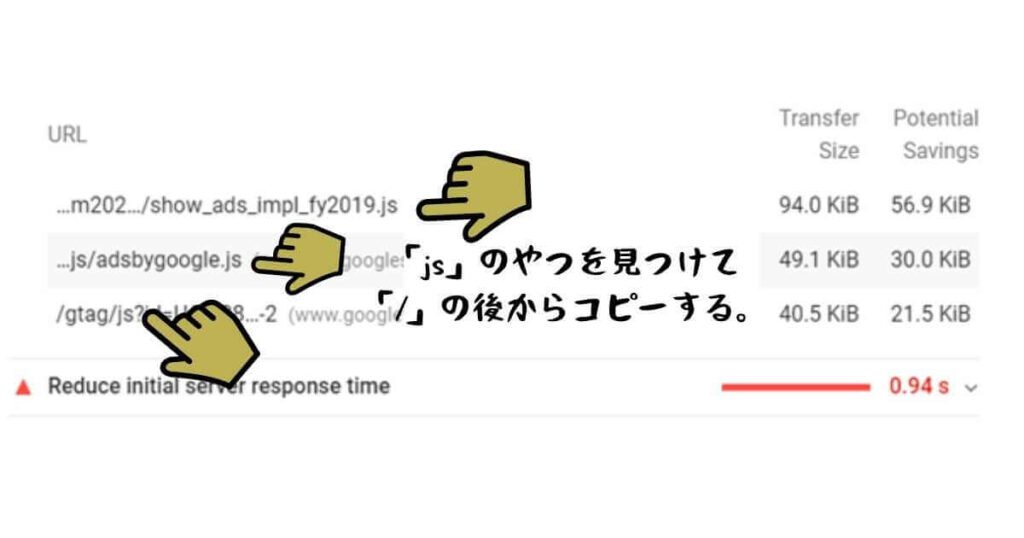
「js」を見つけたら「/」の後ろから「Js」までをコピー

こんな感じで入力してください。
例:
show_ads_impl_fy2019.js
adsbygoogle.js
webfont.js
main.js
analytics.js
pinit.js
gtag/js
min.js➤フッターのトップへ戻るが反応しなくなる可能性があります。
api.js
en.js
ページ一番下の最後のほうまで、くまなくチェックして探してね。
ページ下の方にも隠れているので、頑張ってみつけましょう。
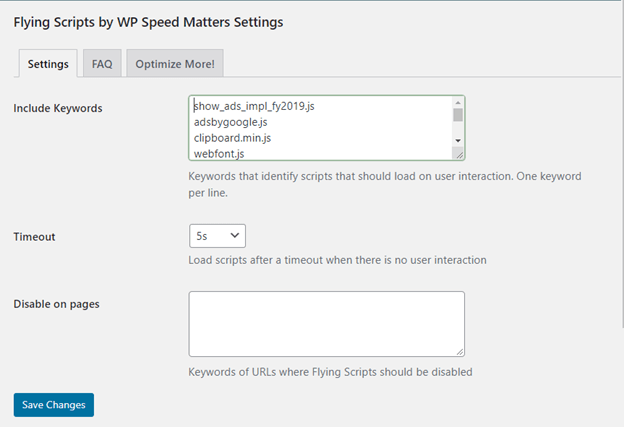
Flying Scripts by WP Speed Mattersを開く

WordPressの設定から、Flying Scripts by WP Speed Mattersを開いて「/から後のjs」をひとつずつ張り付ける。
Save Changes
「js」を全て貼り終えたら、一番下の「Save Changes」を押して終了です。
お疲れ様でした。

Cocoonでもページスピードは、凄く上がりました。
なにか問題が起きたら、プラグインを停止してください。
なにか不備が起きたらひとつずつ貼りなおして確認してください。
この方法で、アドセンス広告表示が遅れます。
また、離脱する時間があまりに早いと、アナリティクスに拾ってもらえない可能性があります。
サイトスピードをあげた方法 ②|画像
わたしは、Canvaで画像を作っています。
- 作った画像をダウンロードする。
- Tiny Pingで画像を圧縮する。
- EWWW Image Optimizerでさらに圧縮。
Tiny Pingで画像を圧縮

TinyPNGで画像を先に圧縮しておきます。
圧縮した画像をさらにダウンロードして、記事内に張り付けましょう。
プラグインEWWW Image Optimizerでさらに圧縮
プラグインEWWW Image Optimizerをダウンロードして、有効化しておきましょう。
WordPressの「メディア」をチェックして「最適化」しましょう。
ふたつする理由は、Ikuzoさんの記事で詳しく書かれていたので、貼っておきます。
EWWW Image OptimizerとFlying Scriptsの相性が合わない可能性がありました。
Java Scriptの遅延が反映されない場合、EWWW Image Optimizerを無効化する必要があります。
はろさんが教えてくれたプラグインWebP Converterで、次世代フォーマットに変換できる!
軽いらしい。
プラグインでWebP conberterってのがあって、それを使うとアップロードした画像をWebP形式にしてくれるの!
— はろはろ@週末フォトグラファー📸×ブロガー📝 (@haroharo72) July 31, 2021
Site speed insightで言われるところの次世代フォーマットに該当するやつで、容量が軽くて画質劣化がすくないのが特徴やで✨
サイトスピードを上げる方法|まとめ
「使用していないJavaScript」をどうにかする方法はこちら。
- プラグインFlying Scripts by WP Speed Matters
- PageSpeed insightsで、ページスピードを測定
- 「使用していないJavaScript」を開く
- 「js」を見つけたら「/」の後ろからコピーする
- Flying Scripts by WP Speed Mattersを開く
- Save Changesdeで終わり。
作成した画像の圧縮方法はこちら。
- 作った画像をダウンロードする。
- Tiny Pingで画像を圧縮する。
- EWWW Image Optimizerでさらに圧縮。
なにか問題が起きたら、プラグインを停止してください。
この方法で、アドセンス広告表示が遅れます。
また、離脱する時間があまりに早いと、アナリティクスに拾ってもらえない可能性があります。
以上です!
これで、サイトスピードがあがりますように!!




コメント